

Jag ska visa hur jag gjorde filen till motivet på bilden ovan, häng med nu!
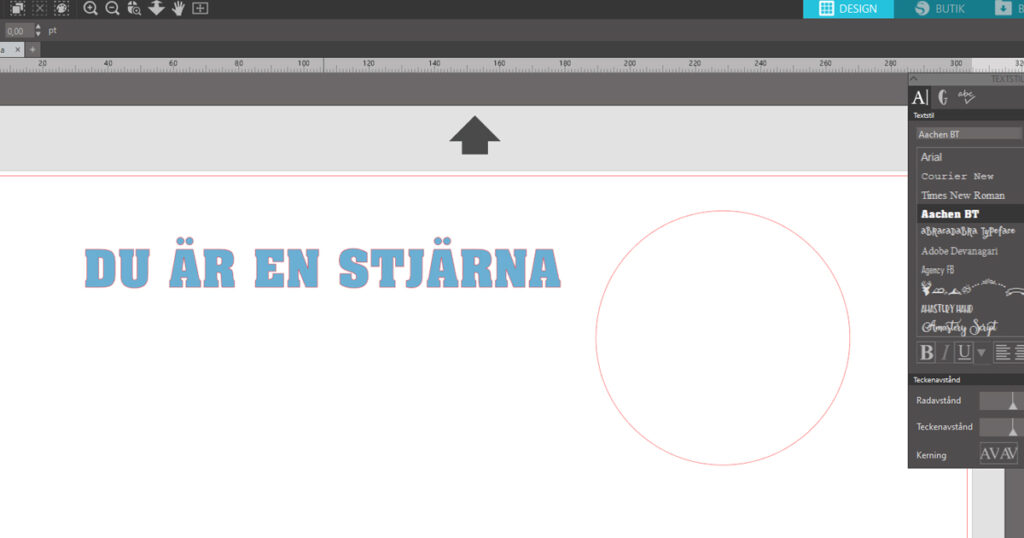
Börja med att skriva en text som vanligt i Silhouette Studio. Ändra typsnitt till det du vill ha och om du fyller den med en färg, så blir den enklare att jobba med.
Skapa också en form som texten ska följa – i det här fallet använder jag mig av ritverktyget för att skapa en cirkel (beroende på vilken version du har så är det fjärde eller femte ikonen på vänster sida i Silhouette Studio). Tips – håll ner shift-tangenten när du drar upp din cirkel, så blir den helt rund och inte oval.

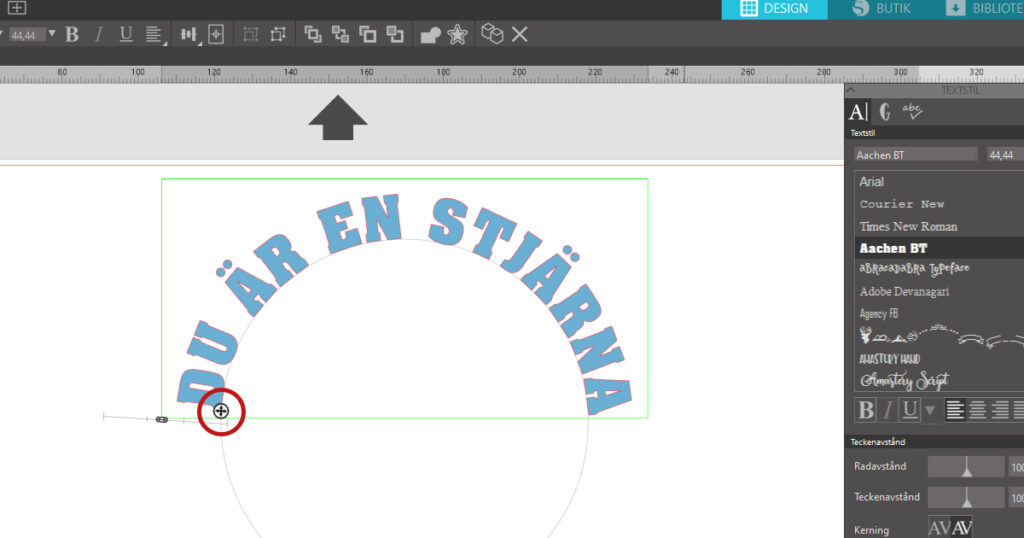
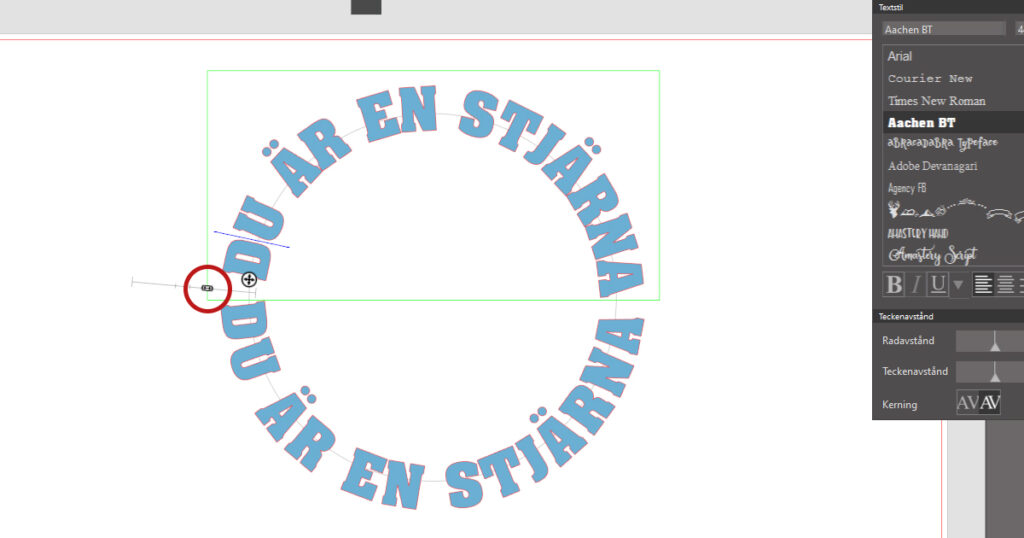
Dubbelklicka på texten så att du kommer in i textediteringsläget. Till vänster om din text dyker det upp en liten cirkel med ett pilkors i. Ta tag i den (klicka på den och håll musknappen nedtryckt, så kan du flytta runt på texten) och dra den till din form. När du kommer tillräckligt nära kommer texten att snäppa fast mot banan och forma sig efter den.
Här kan man få texten att hamna utanpå eller inuti, rättvänd eller upp och ned. När texten sitter som du vill ha den kan du släppa taget. Hamnar texten i alla fall tokigt är det bara att dubbelklicka på den och ta tag i handtaget igen. Är du klar med din text här, hoppa till punkt 5.

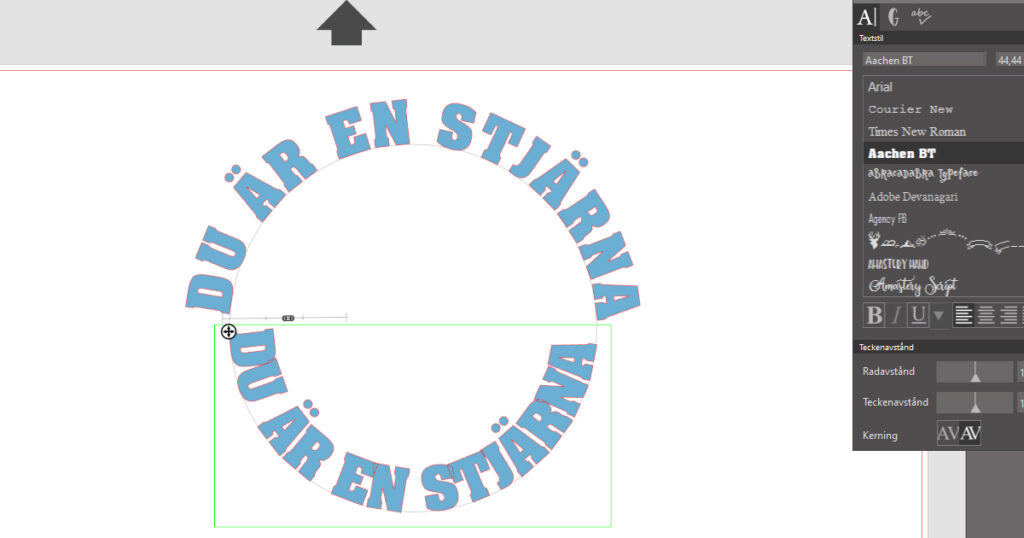
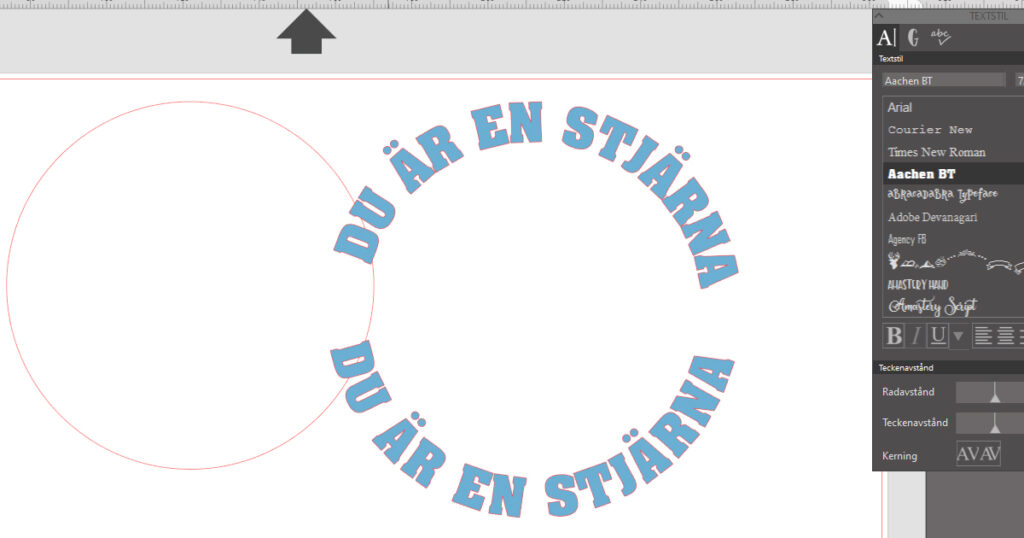
Till min design vill jag även ha texten undertill. Fortsätter jag att skriva texten i samma textruta, så kommer den att fortsätta längs cirkeln och hamna upp och ner och bakvänt. Det vill jag inte, så jag gör i stället en kopia av texten och drar in den så att den hamnar på insidan av cirkeln nedtill. Då hamnar den åt det håll jag vill ha den!

Nu ser det för tillfället inte supersnyggt ut, men strax kommer det att bli bättre! Nu ska vi nämligen justera texterna, så att de ser ut att ligga på samma linje.
Det gör vi genom att använda dragreglaget som även det finns till vänster om texten. Så precis som förut, dubbelklicka på texten för att få fram reglagen och justera textens baslinje på båda texterna, så att de ligger i linje med varandra.

Jag vill ha lite mellanrum mellan texterna och då justerar jag det genom att minska punktstorleken på texten. Då kan man även behöva justera startpunkten på texterna med draghandtaget igen.
När allt ser ut som du vill ha det, så högerklicka på texten och svetsa den, så frigörs cirkeln och kan tas bort. Kom ihåg att göra det på båda texterna.
OBS: Efter detta steg är texten inte längre redigerbar, utan låst i sin form. Gruppera gärna alla delar av texten, så att inget kommer bort när du flyttar eller skalar den.

Nu är det fritt fram att redigera den som du vill. Jag har till exempel lagt till en offset på texten och fyllt ut med stjärnor.

Och så här blev mitt färdiga resultat.

–
Edit 2022-09: Artikeln publicerades ursprungligen 2017 på Silhouette Sveriges blogg. Den är nu uppdaterad och i artikeln används senaste versionen av Silhouette Studio.
Vi läser också (extern länk):

14 dagars ångerrätt
1-3 dagars leveranstid
Qliro / MasterCard / Visa